| When IP packets travel over the Internet, routing information is exchanged between the devices that control the flow of information over the Internet. These devices are known as routers, and they use the IP address as the basis for controlling the traffic. These devices need to talk the same language to function properly, though they belong to different administrative domains. For example, one router may be in Newyork(US), and the receiving router may be in London (UK). It is necessary that a routing protocol is followed for smooth flow of traffic. Given below are the widely used routing protocols for routing Internet traffic: |
- RIP v1
- RIP v2
- OSPF
- IGRP
- EIGRP
- BGP
One often get confused between a routing protocol and a routed protocol. A routing protocol such as RIP is used to route information packets over the Internet, where as a routed protocol such as IP (or IPX) is the payload (contains data) that get routed from source to the destination.
Routing protocols are primarily distinguished into three types:
- Distance Vector Protocols
- Link State Protocols
- Hybrid Protocols
The table below provides the routing protocol used with different routed protocols:
| Routing Protocol | Routed Protocol |
| RIP, OSPF,IS-IS, BGP,EIGRP | IP |
| RIP, NLSP, EIGRP | IPX |
| RTMP, EIGRP | AppleTalk |
Routing Metric: This is a fundamental measure that routing protocols use for determining appropriate route to deliver packets. Each routing protocol uses its own measure of metric, and a sample of routing metrics used by different routing protocols is given below:
| Routing Protocol | Metric |
| RIPv2 | Hop count |
| EIGRP | Bandwidth, Delay, Load, Reliability, and MTU |
| OSPF | Cost (Higher bandwidth indicates lower cost) |
| IS-IS | Cost |

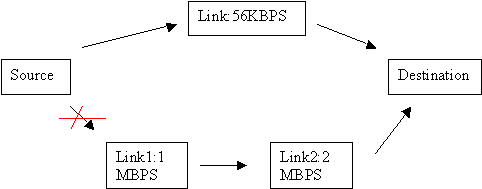
The RIP routed packets take the path through 56KBPS link since the destination can be reached in one hop. Though, the alternative provides a minimum bandwidth of 1MBPS (though using two links of 1MBPS, and 2MBPS each), it represents 2 hops and not preferred by the RIP protocol.
Link State vs. Distance Vector
Distance Vector routing protocols usually send their entire routing table to their nearest neighbors at regular intervals. A router that receives several such routing tables filter the routes and arrive at its own and retransmits it to its neighbouring routers. There will some period of time where different routers hold non-optimized routes initially. After some time, known as convergence time, a final routing table is arrived at by all the routers. A faster convergence time results in a stable network.RIP, as mentioned earlier uses hop count as the metric for computing a route to a given destination. Other Distance Vector routing protocols, such as IGRP, improve on this by using hop count, bandwidth, current load, cost, and reliability to determine the best path.
Link State routing protocols usually send only the routing changes to every other router within their area. Unlike Distance Vector, routers using Link State routing protocols maintain a picture of the entire network. A router can use this network wide information to determine the best route for traffic.
Example Question:
What is true about IP routing?
A. The frame changes at each hop
B. The source IP address changes at each hop
C. The destination IP address changes at each hop
D. The hardware interface addresses remain constant
Correct answer: A
Explanation:
IP Packets are transported from source network to the destination network by what is known as routing. Hop-by-hop routing model is used by the Internet for delivery of packets. At each hop, the destination IP address is examined, the best next hop is determined by the routing protocol (such as RIP, OSPF or BGP) and the packet is forwarded by one more hop through this route. The same process takes place at the next hop. During this process, the logical addresses remain same. In an IP network, the logical addresses are IP addresses. The hardware interface addresses, such as MAC address change with each hop.
P Packets are transported from source network to the destination network by what is known as routing. Hop-by-hop routing model is used by the Internet for delivery of packets. At each hop, the destination IP address is examined, the best next hop is determined by the routing protocol (such as RIP, OSPF or BGP) and the packet is forwarded by one more hop through this route. The same process takes place at the next hop. During this process, the logical addresses remain same. In an IP network, the logical addresses are IP addresses. The hardware interface addresses, such as MAC address change with each hop.
ReplyDelete